Cassie Rosner - Web Design Portfolio
>> Hello, world!
>> Welcome to my landing page! :)
>> Scroll through to view completed projects
>>
>>
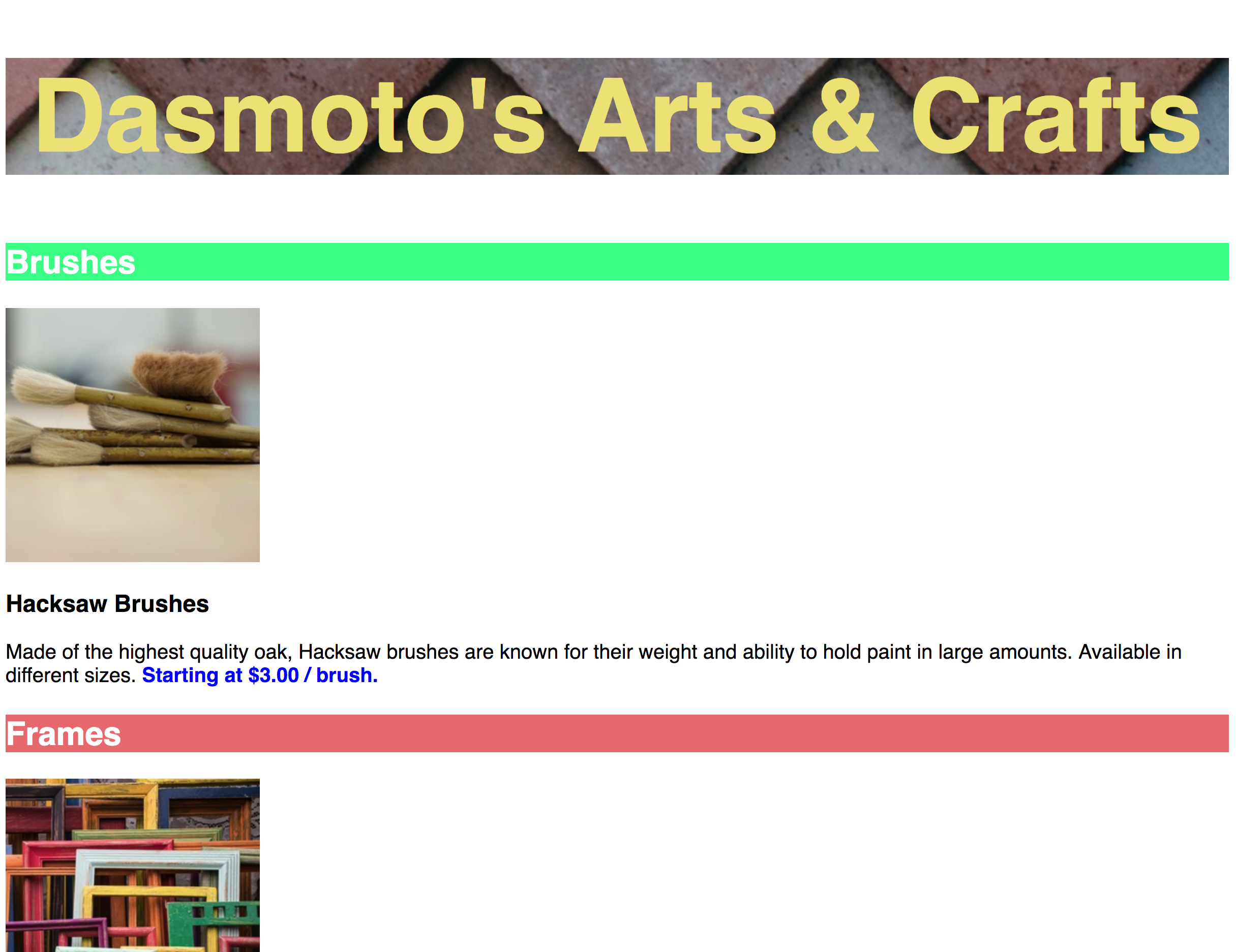
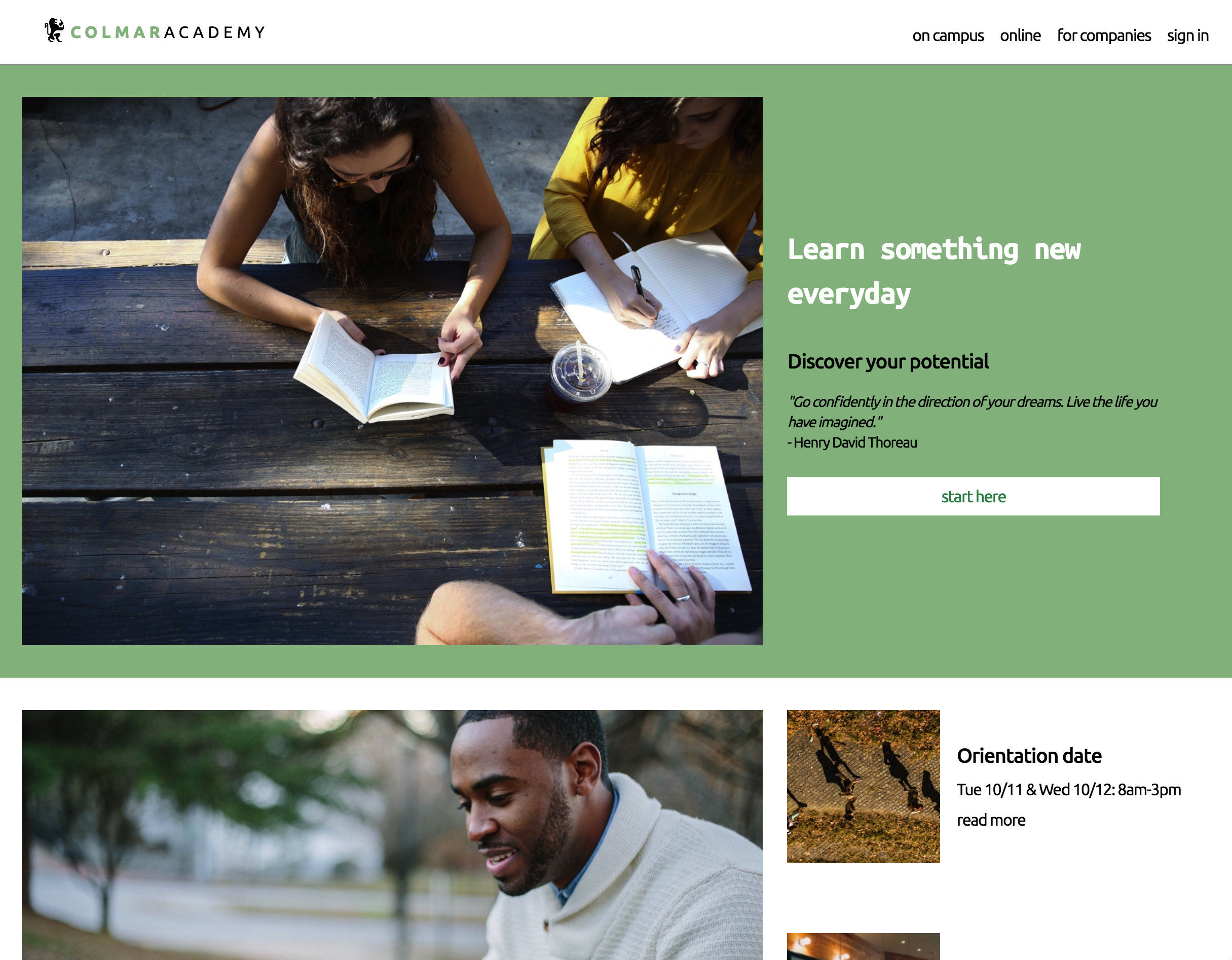
Web Development Foundations
HTML Tags and Elements; HTML Structure; CSS Setup; CSS Selectors; CSS Visual Rules (selectors, properties, values); Folder structure; Chrome DevTools; Git Workflow and Repository initialization; Command Line Navigation
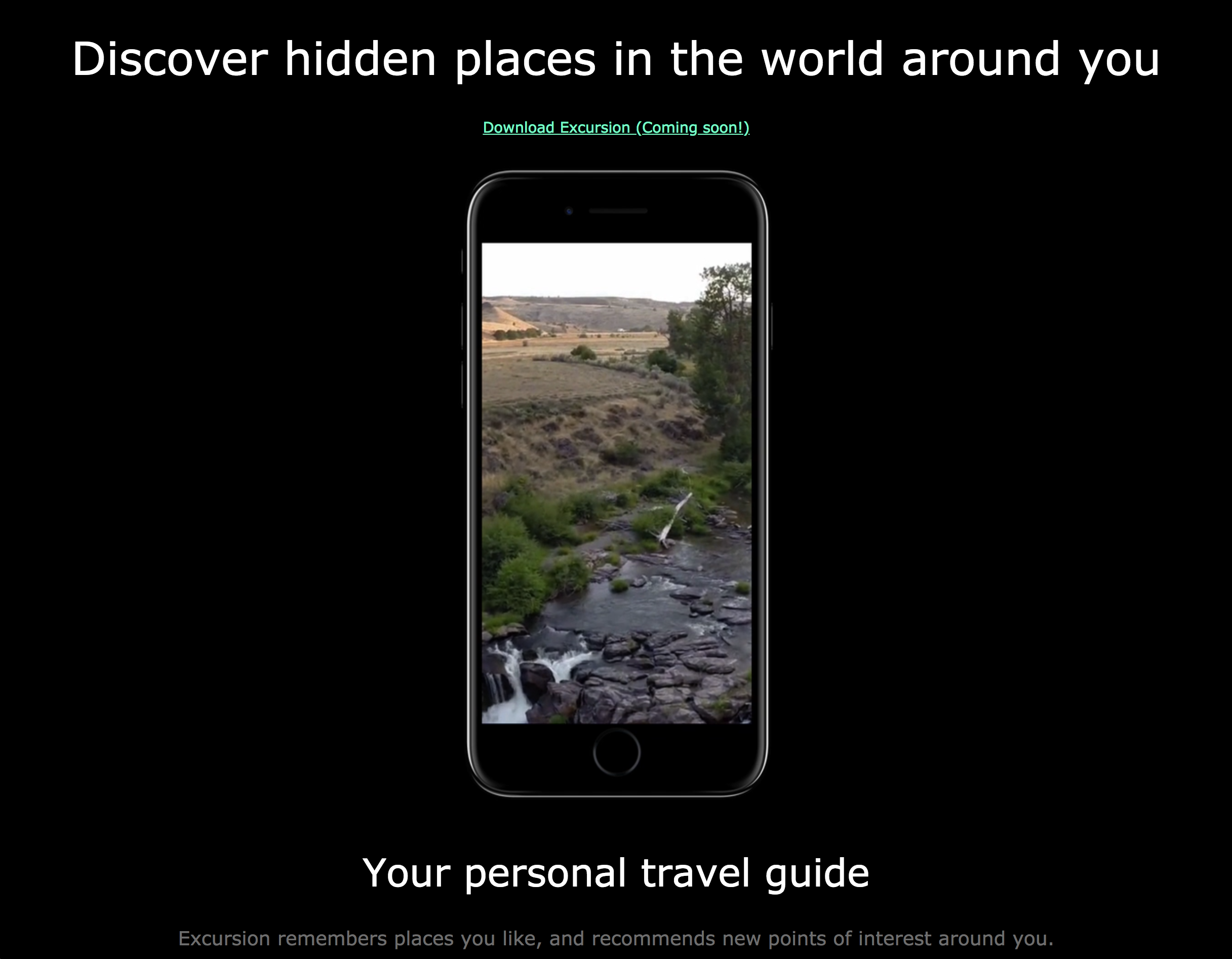
Display & Positioning
The Box Model (borders, paddings, margins); CSS Display (position, z-index); Flexible Box Layout (Flexbox)
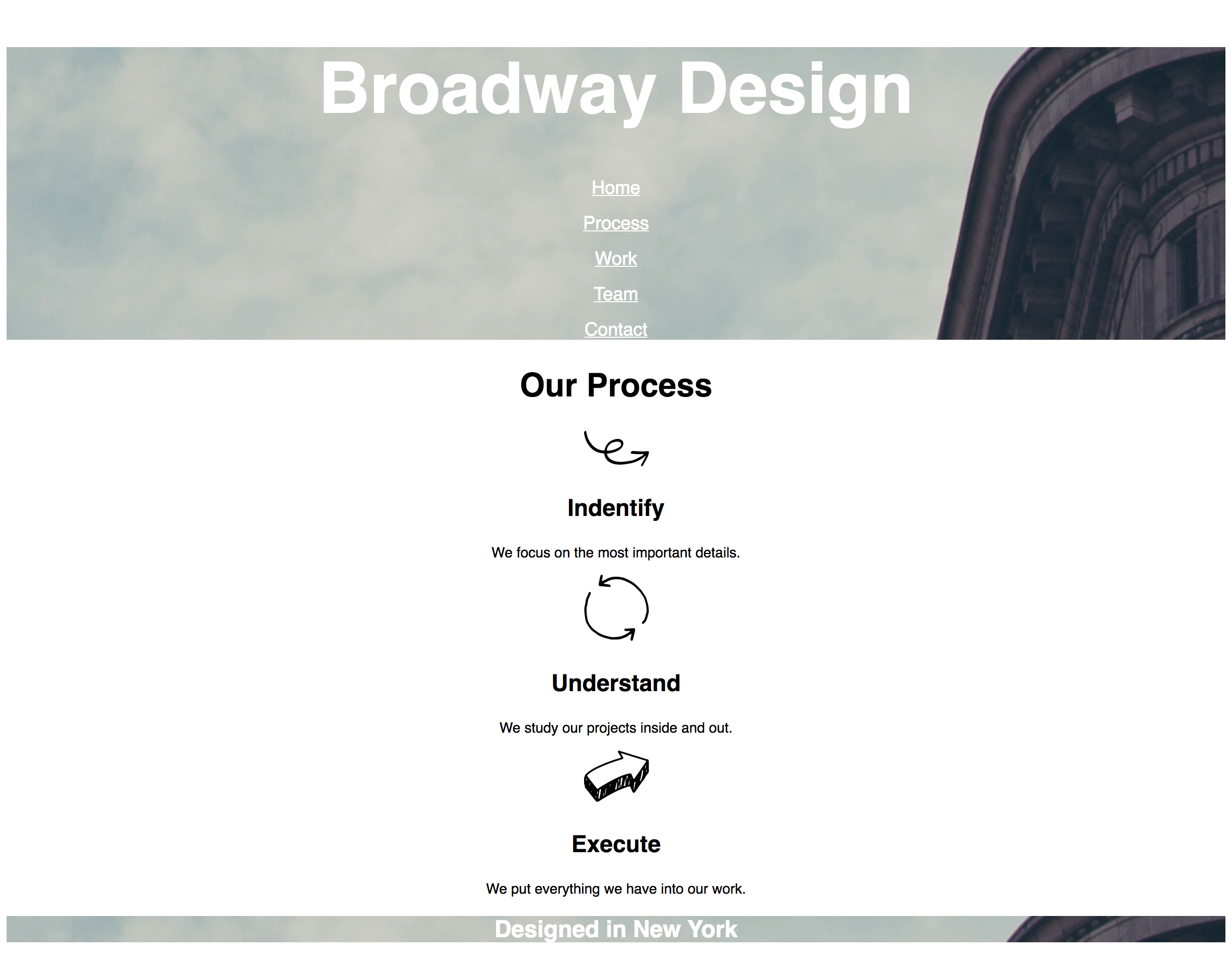
Responsive Design & Browser Compatibility
Sizing elements; Media Queries (screen-size break points); User Agent Stylesheet Reset; Polyfills
CSS Documentation & Debugging
Documentation and research (Mozilla Developer Network [MDN], Stack Overflow)
Design & UI Feedback
CSS colors (RGB, HSL, hex codes); Color theory; Typography (serif, sans-serif, monospace); Non-user fonts (Google Fonts); Typography theory; Pseudo-class selectors; Transition animation; Font Awesome; Favicons; Accessibility and ARIA
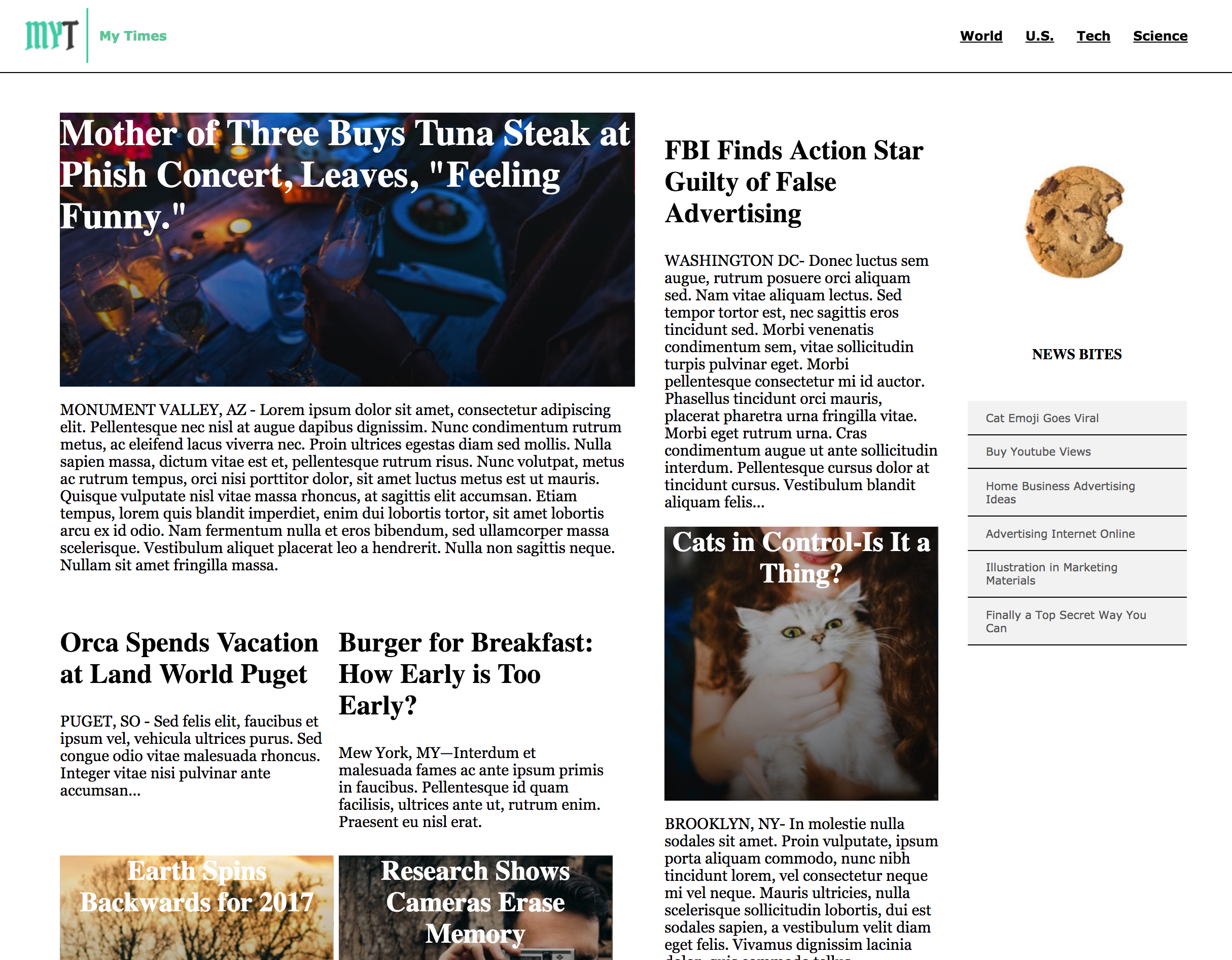
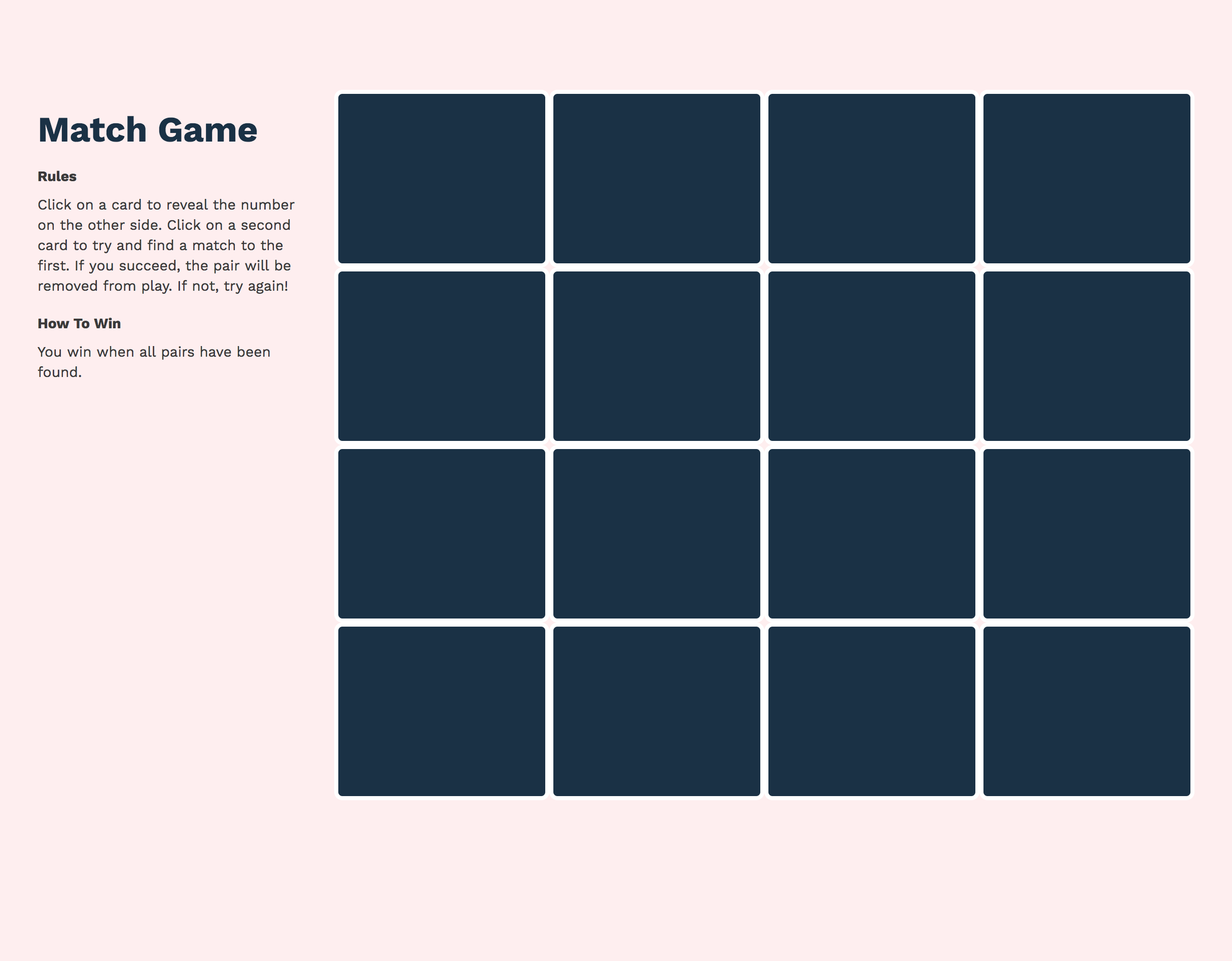
Foundations of JavaScript
Bootstrap; JavaScript (data types, methods, functions, arrays, loops, objects); jQuery (API documentation, Event handlers, AJAX Requests, plugins); Test-Driven Development